本文实例讲述了Flask框架学习笔记之表单基础介绍与表单提交方式。分享给大家供大家参考,具体如下:
表单介绍
表单是HTML页面中负责数据采集功能的部件。由表单标签,表单域和表单按钮组成。通过表单,将用户输入的数据提交给服务器,并交给服务端进行处理。
表单标签
用于声明表单的范围,位于表单标签的元素将被提交。
语法:<form></form>
属性:Method规定用于发送表单数据的 HTTP 方法。
Enctype规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况)
action规定当提交表单时向何处发送表单数据。(指定url)
表单域
表单域包含了文本框,密码框等多种类型
语法:<input ……/>
属性:type规定input元素类型。
name定义input元素名称
value规定input元素值
表单域的种类
文本框type=text
密码框type=password
文本区域type=textarea(可输入多行数据)
文件上传框type=file
单选框type=radio
复选框type=checkbox
表单按钮
提交按钮
复位按钮
一般按钮
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text" placeholder="Text" name="text" /># text
<input type="password" placeholder="password" name="password" /># password
<textarea placeholder="Textarea" name="textarea" style="resize:none"></textarea># 文本区域
<input type="file" name="file" /># 文件上传
<input type="radio" name="Option" value="Option1" /> Option1# 单选框
<input type="radio" name="Option" value="Option2" /> Option2
<input type="checkbox" name="Option" value="Option1" /> Option1# 多选框
<input type="checkbox" name="Option" value="Option2" /> Option2
<input type="submit" value="Submit" /># submit按钮
<input type="reset" value="Reset" /># 重置按钮
<input type="button" value="button" /># 普通按钮
</form>
</body>
</html>
普通按钮下没有js语言支持是无效果的。
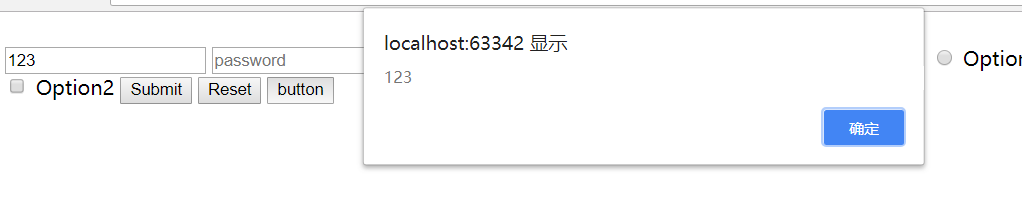
这里编写一个简单的js脚本来实现点击button弹出表单中的信息:
function getValue()
{
var text=document.form1.text1.value;
alert(text)
}
html程序:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="/UploadFiles/2021-04-08/j.js">表单的提交方式
GET和POST
GET方式通过URL提交数据,数据在URL中可以看到。
POST方式,数据放置在HTML Header中提交
两种提交方式的区别
GET请求可以被浏览器缓存
POST所请求的URL可以被缓存,但数据不会被缓存
POST请求不便于分享
POST请求没有长度限制
GET请求的数据暴露在URL中,会带来一些安全问题。
GET方式的适用场合
单纯的请求数据,不进行其他操作
表单数据较短,不超过1024个字符
对安全性要求一般的场合
POST方式适用的场合
数据不仅仅用于请求,或提交上传数据。
表单数据过长时
要传送的数据不是ASCII编码
希望本文所述对大家基于flask框架的Python程序设计有所帮助。
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 孙悦.1996-伙伴【正大国际】【WAV+CUE】
- 纪钧瀚《钢琴阅读时光 雨中书店聆听轻音乐》[FLAC/分轨][399.62MB]
- 证声音乐图书馆《走向自然 疗心爵士乐》[320K/MP3][87.4MB]
- 证声音乐图书馆《走向自然 疗心爵士乐》[FLAC/分轨][184.94MB]
- 陈慧娴.2018-Priscilla-Ism演唱会3CD(2024环球红馆40复刻系列)【环球】【WAV+CUE】
- 郑秀文.1999-我应该得到(国)【华纳】【WAV+CUE】
- 陈家慧.2011-钢琴酒吧2CD【龙吟唱片】【WAV+CUE】
- 证声音乐图书馆《雨季 蓝调吉他 Rainy Blues》[320K/MP3][45.01MB]
- 证声音乐图书馆《雨季 蓝调吉他 Rainy Blues》[FLAC/分轨][109.13MB]
- 赞多《序章》[320K/MP3][45.54MB]
- 许巍.2004-每一刻都是崭新的【步升大风】【WAV+CUE】
- 群星.2024-四方馆影视原声带【韶愔音乐】【FLAC分轨】
- 陈雷.1997-安锁咧【金圆唱片】【WAV+CUE】
- 关淑怡.2013-MY.FAVORITE.SK.3CD【环球】【WAV+CUE】
- Sweety.2006-花言乔语【丰华】【WAV+CUE】